
GAMEBENDER
GameBender presented us with a unique challenge: to visualize both the hardware and software components of their new educational STEM tool. Our team embraced this opportunity, applying our expertise to create visual representations that clarified the tool's functionality and enhanced user interaction. By crafting these detailed and engaging visuals, we ultimately supported the development team in bringing this innovative tool to life.
Hardware visualizations
For GameBender’s hardware, our team meticulously designed animations that not only illustrate the console's boot-up sequence but also various operational modes, including special Glitch modes that introduce playful surprises. These animations not only demonstrated the functionality but also added a visual flair that enhances user engagement right from the start. We also provided a detailed programming chart to assist engineers in accurately programming these light sequences, ensuring a seamless integration of hardware and visual design.
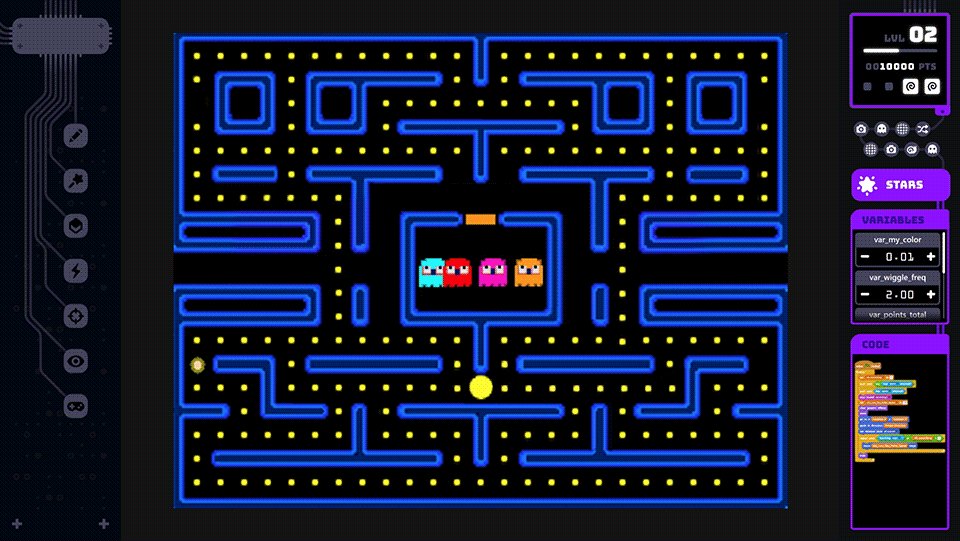
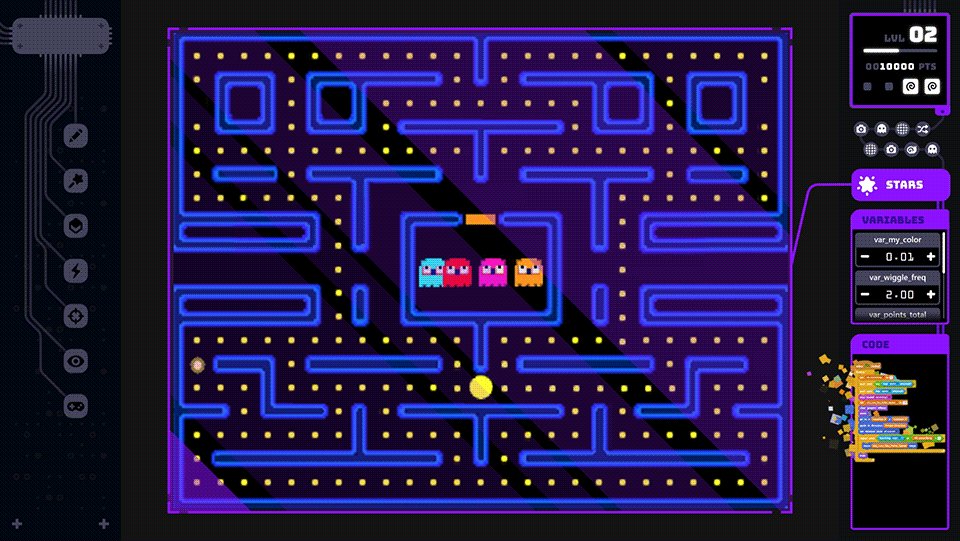
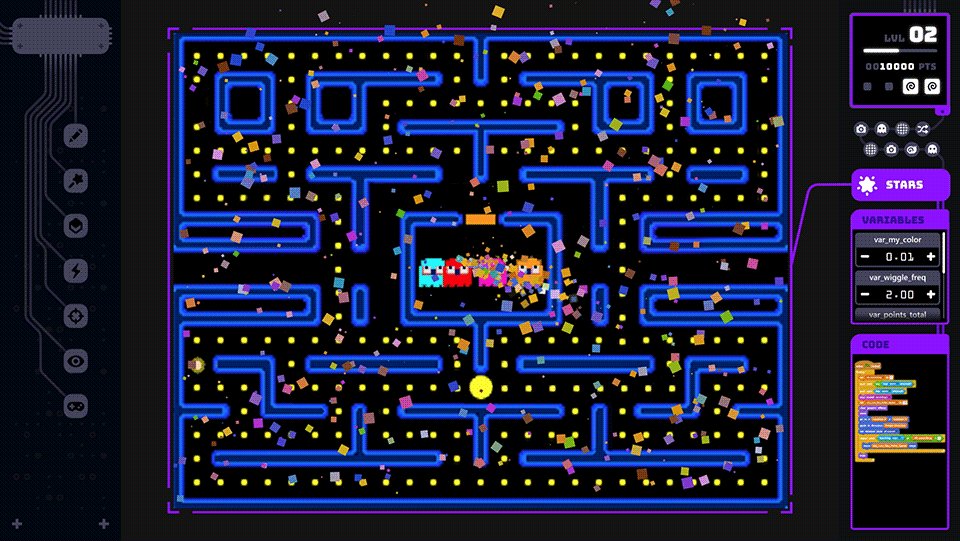
Software Visualizations
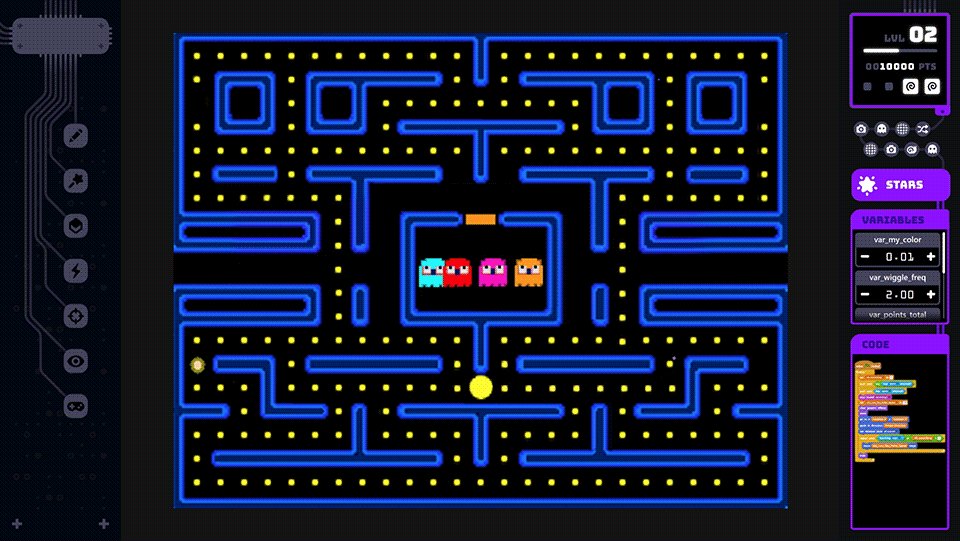
On the software side, our visualizations brought to life the user interface of GameBender, showing how it interacts seamlessly with code injections. We designed detailed animations that mapped out user interactions, and exported sprites to facilitate easy coding integration by the development team. These software visualizations were critical in creating an intuitive and engaging user experience, bridging the gap between complex coding concepts and young learners.